Kali ini kita nak kupas pasal macam mana nak mula buat plugin untuk wordpress. Tak susah sangat dan tak lah senang sangat. Semua bergantung kepada ape yang kita nak capai dengan plugin yang kita nak buat ni.
Introduction
Untuk memulakan perjalanan anda membina sendiri plugin anda dalam wordpress. Beberapa perkara berikut wajib anda tahu kerana anda akan banyak refer semula kepada perkara-perkara ni semasa dalam development nanti.
- Codex wordpress documentation (lihat dokumentation developer wordpress official) https://codex.wordpress.org/Writing_a_Plugin
- Basic PHP (lihat dokumentasi PHP untuk semua jenis fungsi basic yang mungkin akan diguna dalam plugin nanti) https://secure.php.net/docs.php
- Bootstrap css framework (untuk senangkan kerja design form contact)
- Struktur file plugin (buat pelan awal macam mana nak letak fail dalam plugin, ade folder ke tak. ade berapa file. etc2)
- Knowledge pasal database (ERD) dan mana2 hal coding yang berkait dengan plugin anda.
Apa Yang Akan Kita Lakukan
Pada penghujung post blog ini, kita akan bina plugin sampai terhasilnya hasil seperti gambar dibawah:

Mula buat plugin (plugin contact us)
Kali ini kita akan buat plugin untuk keluarkan borang Contact Us menggunakan short code dalam wordpress. jadi, apa yang kita nak capai dari plugin ni adalah:
Keluarkan borang untuk contact us bila kita guna shortcode pada mana-mana post atau page
Create satu folder dan file php dalam folder wp-plugin
Kita akan mulakan dengan wujudkan folder baru dalam folder wp-plugin, kemudian kita buat satu fail php bernama aics-wp-contact.php ini adalah main entry point untuk plugin kita
ini struktur folder kita:
- wp-plugin
- faiz-contact-form
- aics-wp-contact.php
Edit file dan masukkan initial plugin detail
kita akan edit file aics-wp-contact.php dan masukkan komen php berformat dalam file ini supaya wordpress boleh detect bahawa ini adalah plugin. lihat contoh:
<?php
/*
Plugin Name: AiCS Contact Form Database Submit
Plugin URI: http://www.aics.my/
Description: Custom contact form, with function to record each submission to db.
Author: FAiZ
Version: 1.0
*/
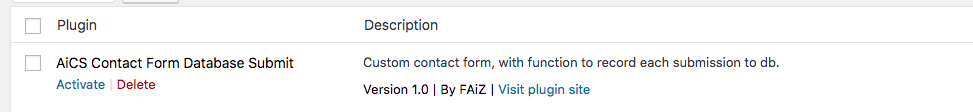
ok. Kita dah boleh bukak admin, masuk dekat plugin page. tengok installed plugin. plugin kita akan ade dalam senarai tu.
inilah perkara paling penting dan paling fundamental dalam pembikinan plugin untuk wordpress. Jika kita ikut format ini dengan betul, plugin kita akan senang je sistem dalam wordpress detect. Kalau tak jumpa jugak plugin kita dalam admin. ade salah dekat sini lah tu.
nah, ini contoh akan keluar dalam admin dekat plugin page:

Prepare Untuk Database
Sebelum kita boleh install plugin kita, kita akan sediakan database table untuk kita rekod setiap satu submission dari form kita. jadi kita akan buat satu function pada awal activation. Kita akan HOOK function ini pada register_activation_hook (refer wp codex kalau tak faham ape function hook ni)
coding dia macam ni:
$aics_contact_path = plugin_dir_path( __FILE__ );
$aics_contact_db_version = '1.0';
function initiate_install(){
global $wpdb;
$table_name = $wpdb->prefix.'aics_contact_form';
$charset_collate = $wpdb->get_charset_collate();
$sql = "CREATE TABLE $table_name (
id int(11) NOT NULL AUTO_INCREMENT,
name text NULL,
phone varchar(25) NULL,
email varchar(255) NULL,
subject varchar(255) NULL,
enquiry text NULL,
created_at datetime DEFAULT '0000-00-00 00:00:00' NULL,
UNIQUE KEY id (id)
) $charset_collate;";
require_once( ABSPATH . 'wp-admin/includes/upgrade.php' );
dbDelta( $sql );
add_option( 'aics_contact_db_version', $aics_contact_db_version );
}
register_activation_hook( __FILE__, 'initiate_install' );
Dalam function ini sahaja, banyak perkara perlu difahami. jadi, codex adalah lubuk untuk kita faham semua perkara yang tertulis dalam function initiate_install() ni.
Bina HTML untuk contact form
Sekarang, kita akan coding form contact kita guna HTML. Caranye, kita akan create satu file html (nama file contact-form.html) dalam direktori yang sama. ni contoh struktur direktori kita yang baru:
- wp-plugin
- faiz-contact-form
- aics-wp-contact.php
- contact-form.html
dalam file contact-form.html tu, kita akan code semua input. (design form kita akan guna bootstrap nanti. jadi kita pakai coding bootstrap)
ni coding html kita:
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">Name</span>
<input type="text" name="contact_name" class="form-control" placeholder="Name">
</div><!-- ig -->
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">Phone</span>
<input type="text" name="contact_phone" class="form-control" placeholder="Phone">
</div><!-- ig -->
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">Email</span>
<input type="text" name="contact_email" class="form-control" placeholder="Email">
</div><!-- ig -->
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">Subject</span>
<input type="text" name="contact_subject" class="form-control" placeholder="Subject">
</div><!-- ig -->
</div>
<div class="form-group"><br>
<textarea rows="7" class="form-control" name="contact_enquiry" placeholder="Enquiries"></textarea>
</div><!-- fg -->
<div class="form-group">
<button class="btn btn-success btn-lg">Submit</button>
</div>
Bina function untuk generate borang dari html
Setelah kita code borang kita dalam html, kita akan baca fail html tu dari php dan masukkan kedalam function baru kita. Pada masa yang sama, kita include sekali Bootstrap CSS dalam plugin kita.
ini coding untuk include Bootstrap CSS kedalam plugin kita:
// include bootstrap css
function include_bootsrap(){
$bootstrap = get_option('aics_contact_form_bootstrap');
if($bootstrap == 1):
wp_enqueue_style('aics-contact-bootstrap', '//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css', [], '3.3.7');
endif;
}
add_action('plugins_loaded', 'include_bootsrap');
Next, kita buat function baru untuk generate form bagi html yang kita code tadi:
function generate_contact_form_content(){
global $aics_contact_path, $post;
$permalink = get_permalink($post->ID);
$form_content = file_get_contents($aics_contact_path.'contact-form.html', true);
$form_start = '<form method="POST" action="'.$permalink.'">';
if(isset($_GET['success']) && $_GET['success'] == 1):
$form_start .= '<div class="alert alert-success">Thank you for contacting us. We will get back to you shortly.</div>';
endif;
$form_start .= '<input type="hidden" name="process_aics_contact" value="1">';
$form_start .= '<input type="hidden" name="contact_page" value="'.$post->ID.'">';
$form_end = '</form>';
return $form_start.$form_content.$form_end;
}
Buat function untuk shortcode wordpress
Sekarang, kita akan buat satu function untuk jadikan borang kita ini keluar bila kita guna shortcode pada mana-mana page atau post.
ini function untuk buat shortcode dalam plugin kita:
function contact_shortcode(){
return generate_contact_form_content();
}
add_shortcode('aics_contact_form', 'contact_shortcode');
sekarang, kita dah boleh panggil shortcode [aics_contact_form] pada mana-mana post atau page kita. weehooo~
Proses Contact Form kedalam Database
Apabila mana-mana visitor website kita submit contact form. Kita akan simpan data borang itu kedalam database wordpress kita. (seperti yang kita dah set up awal-awal plugin tadi.)
ini function code untuk simpan form kedalam database:
function process_contact_form(){
if(isset($_POST['process_aics_contact']) && $_POST['process_aics_contact'] == 1):
$contact_name = sanitize_text_field($_POST['contact_name']);
$contact_phone = sanitize_text_field($_POST['contact_phone']);
$contact_email = sanitize_email($_POST['contact_email']);
$contact_subject = sanitize_text_field($_POST['contact_subject']);
$contact_enquiry = sanitize_text_field($_POST['contact_enquiry']);
$email_content = generate_email_form_content($contact_name,$contact_phone,$contact_email,$contact_subject,$contact_enquiry);
$admin_email = get_option('admin_email');
//$admin_name = get_option('blogname');
record_contact_db();
wp_mail($admin_email, $contact_subject, $email_content);
$page_id = $_POST['contact_page'];
$page_url = get_permalink($page_id);
wp_redirect($page_url.'?success=1');
endif;
}
add_action('init', 'process_contact_form');
function record_contact_db(){
global $wpdb;
$name = sanitize_text_field($_POST['contact_name']);
$phone = sanitize_text_field($_POST['contact_phone']);
$email = sanitize_email($_POST['contact_email']);
$subject = sanitize_text_field($_POST['contact_subject']);
$enquiry = sanitize_text_field($_POST['contact_enquiry']);
$created_at = date('YmdHis');
$params = compact('name', 'phone', 'email', 'subject', 'enquiry','created_at');
$wpdb->insert($wpdb->prefix.'aics_contact_form', $params);
}
ada dua function terlibat untuk proses ini. satu function akan terima submission dari contact form, dan satu lagi akan simpan form data kedalam database.
process_contact_form() akan terima form submission
record_contact_db() akan simpan data kedalam database
add_action('init', 'process_contact_form') adalah hook wordpress. boleh tengok pada codex. code ini akan run setiap kali form contact kita berlaku submission (sebab function kita ada if statement).
untuk function generate_email_form_content() pula, kita kupas pasal ni sekarang.
function wp_mail() pula adalah fungsi dari wordpress untuk hantar email(refer codex). berkait dengan function generate_email_form_content()
Hantar Email Setiap kali Contact form Submission
Apabila kita telah proses form submission, pastinya kita perlukan notification dari sistem bahawa ada visitor cuba menghubungi kita melalui website. jadi kita prepare contact form kita ini untuk hantar email setiap kali ada contact form submission.
ini code dia:
function generate_email_form_content($name, $phone, $email,$subject, $enquiry){
$content .= '<div>Name: '.$name.'</div>';
$content .= '<div>Phone: '.$phone.'</div>';
$content .= '<div>Email: '.$email.'</div>';
$content .= '<div>Subject: '.$subject.'</div>';
$content .= '<div><br></div>';
$content .= '<div>Subject: '.$subject.'</div>';
$content .= '<div>Enquiry: </div>';
$content .= '<div>'.$enquiry.'</div>';
return $content;
}
// set wordpress to always send HTML email
function set_aics_mail_content_type( $content_type ) {
return 'text/html';
}
add_filter( 'wp_mail_content_type', 'set_aics_mail_content_type' );
Selesai bahagian hadapan.
So far, kita dah achieve perkara ni:
- Keluarkan contact form pada mana-mana post atau page dari shortcode
- Simpan data contact form ke database
- Hantar email notification kepada admin setiap kali ada submission
Admin Page
Kita dah simpan dalam database, tapi macam mana admin nak tengok? takkan nak kena pergi dekat PhpMyAdmin pulak tengok database RAW kan? haha.
Perkara yang sama macam kita nak bina plugin awal-awal. cuma kita buat satu file lain khas untuk admin (supaya senang nak maintain coding je nanti)
Buat folder baru nama admin dan create file php baru nama admin.php
ini struktur baru folder kita:
- wp-plugin
- faiz-contact-form
- aics-wp-contact.php
- contact-form.html
- admin
- admin.php
Perjalanan create function semua sama macam kita buat plugin untuk shortcode kita tadi, cuma , kita kena banyak refer pada codex untuk dapat lebih control pada coding kita.
Hah. Nak sembang ni macam panjang sangat. ni semua code untuk admin.
<?php
function aics_contact_admin_page(){
add_menu_page('Contact DB', 'Contact DB', 'manage_options', 'aics-contact-db', 'ai_page_contact', 'dashicons-megaphone');
add_submenu_page('aics-contact-db', 'Contact Form Settings', 'Settings', 'manage_options', 'ai-contact-setting', 'aics_form_setting_page');
}
add_action('admin_menu', 'aics_contact_admin_page');
function ai_page_contact(){
global $aics_contact_path;
include_once($aics_contact_path.'/admin/templates/main-contact.php');
}
function aics_form_setting_page(){
global $aics_contact_path;
include_once($aics_contact_path.'admin/templates/settings.php');
}
function getAllContactEnquiry(){
global $wpdb;
return $wpdb->get_results('SELECT * FROM '.$wpdb->prefix.'aics_contact_form ORDER BY created_at DESC');
}
function process_setting_aics_contact_form(){
if(isset($_POST['save_aics_contact_form_setting']) && $_POST['save_aics_contact_form_setting'] == 1):
$enable_bootstrap = $_POST['enable_bootstrap'];
$previous_bootstrap = get_option('aics_contact_form_bootstrap');
if(!isset($previous_bootstrap) && empty($previous_bootstrap)):
add_option('aics_contact_form_bootstrap', $enable_bootstrap);
else:
update_option('aics_contact_form_bootstrap', $enable_bootstrap);
endif;
endif;
wp_redirect(admin_url('admin.php?page=ai-contact-setting&success=1'));
}
add_action('admin_post_process_save_setting_form_contact', 'process_setting_aics_contact_form');
Result Plugin (Hasil Kerja)

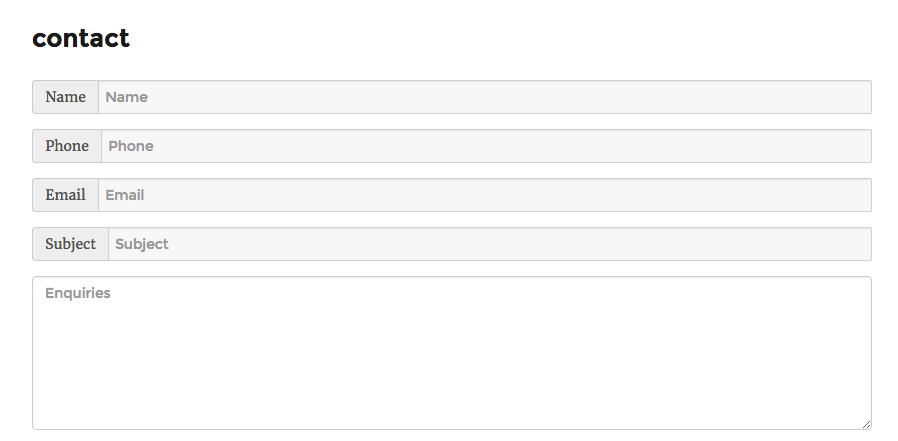
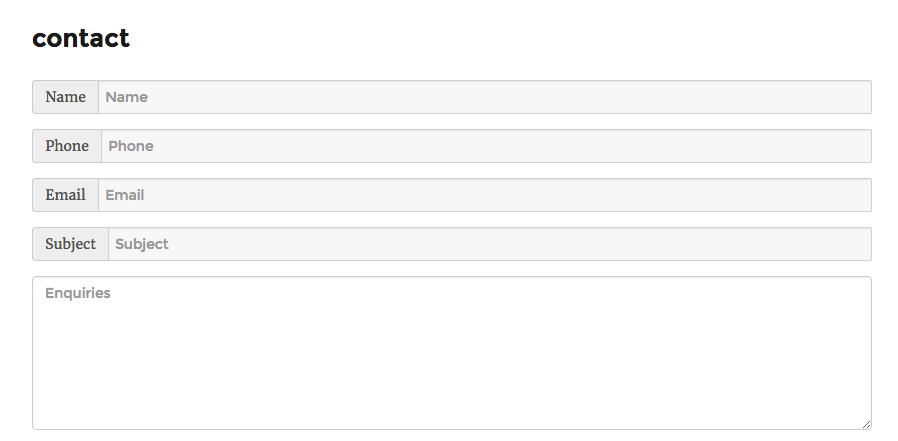
inilah dia hasilnya~
borang contact us apabila kita guna shortcode [aics_contact_form] pada mana-mana page wordpress
Hasil Admin
Admin akan ada:
- Admin menu
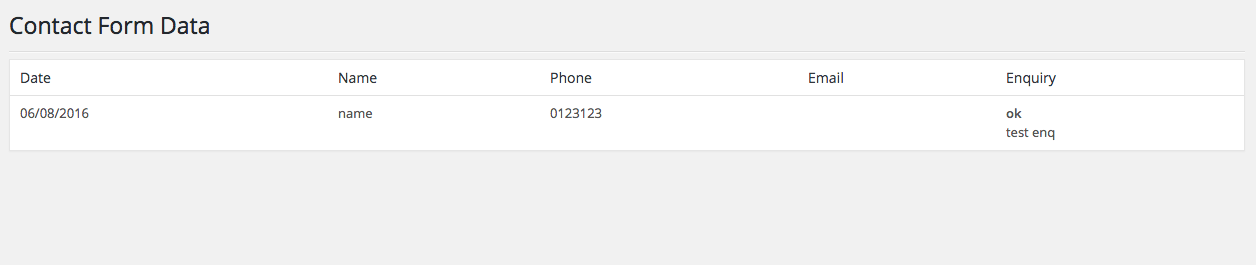
- Contact us database record
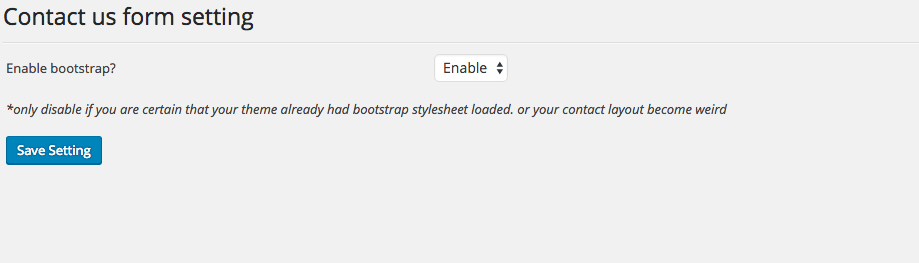
- Settings page

inilah menu admin untuk plugin kita. keluar di bahagian kiri pada admin wordpress
inilah yang ditunggu-tunggu. Rekod contact us kita:

ini pula settings page untuk plugin kita:

Sekiranya anda nak cuba install plugin ini. boleh download di github: https://github.com/aifaiz/aics-db-contact-form
Sekian sahaja untuk kali ini, semoga ada manfaat dari post ini untuk anda.
Like, Share & Subscribe ye!